-
RWD響應式網頁設計是什麼?

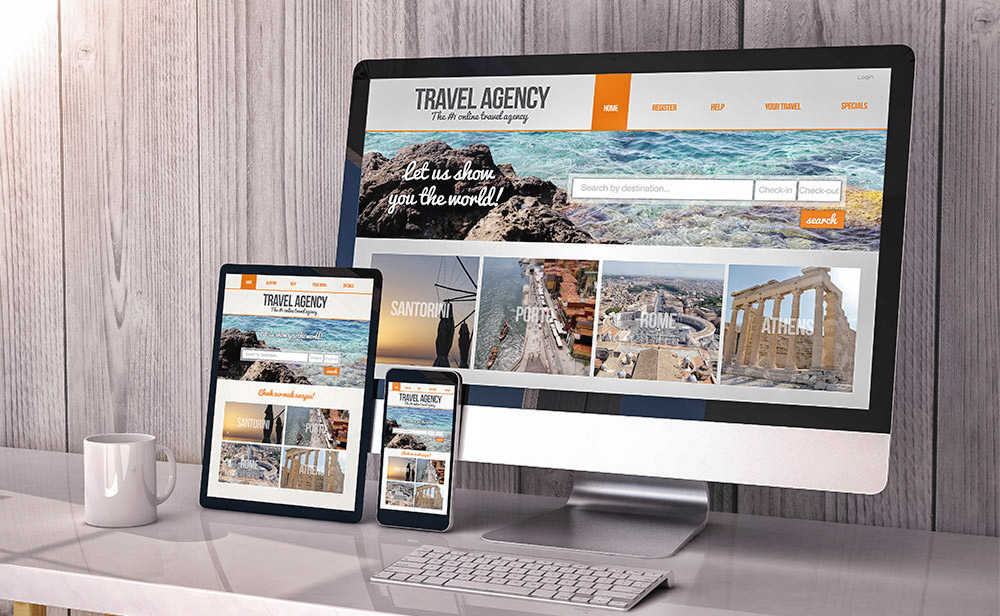
RWD (Responsive Web Design) 網站,簡單來說,就是能夠依照瀏覽者使用的螢幕尺寸,自動縮放成最佳比例,而有別以往的等比例縮小,RWD響應式網站設計能夠重新排版,不需辛苦的一邊放大文或圖片比例,一邊移動螢幕。
RWD響應式網站設計,最早之前在2010年由美國著名的網頁設計師 Ethan Marcotte 所提出的網頁設計技術,但是初期並沒有得到太大的迴響,更沒想到這將是跨時代的技術,直到2007年1月, Apple 發表了 iPhone 第一代,將原本人們習慣在桌上電腦瀏覽網站的情況慢慢改變,並且透過智慧型手機隨時隨地無線上網的方式開始影響到人們,這才開始發展出RWD響應式網站設計的技術及套件,2012年後被公認為是日後網頁設計開發技術的趨勢。
而資策會MIC研究報告顯示:2015年全球智慧型手機出貨量達14.3億台,預估2017年全球智慧型手機出貨約15.6億台,成長率8.9%。
這代表些甚麼? 使用行動裝置看網站的比例已經超過用桌上型電腦看網站的人數,如果網站還是屬於傳統1024x768模式,您的網站流量將慢慢降低,直到驚覺事態嚴重時,也只能砍掉重練,因此建議網站能夠重新設計為RWD響應式網站。
RWD響應式網站的優點如下:
1.網頁被搜尋機率高:
Google宣布,若網頁所提供的版面能夠針對裝置的螢幕自動調整,並依照螢幕尺寸顯示合適的網站內容,網頁被搜尋到的機率將比一般網站更高、排名更優秀。
2.支援任何裝置:
這是 RWD 最大的優點,也是它的最重要目的,當瀏覽者再也不是乖乖地在桌上型電腦或是筆記型電腦上觀看資訊,也許用手機,也許用平板,過個幾年後也許是用4K電視,而 RWD 讓您的網站內容可以自動符合裝置螢幕的尺寸來進行延展、伸縮、變形、移動,原本在桌上型電腦的寬螢幕上或是大尺寸電視,產品圖片是橫向水平排列,遇到較小的手機螢幕時,產品圖片會自動變成縱向垂直排列,由上到下,讓使用者可以輕鬆便利的瀏覽您的產品資訊,全部都會自動重新排列,找到最合適的呈現方式。
3.節省開發成本:
只需要維護單一網站版本,而非兩個版本。早期方式是必須同時維護電腦版網站以及行動版網站,但經由RWD響應式網站設計,可整合為單一版本及後台管理,節省人力成本、開發成本。
因此, 杰鼎數位科技 提供多元化的RWD響應式網站方案,可以保留舊網站架構,更新為RWD響應式網站,可以節省溝通成本,或是重新設計符合現代的新版視覺及特效RWD響應式網站,完整的客製化設計。
其他相關文章:
想升級RWD,請參考全方位RWD網站設計解決方案









