Share Website Design News
網站設計新知
-
如何設定電腦螢幕解析度觀看RWD網站?
在網站設計的過程中,有許多客戶會問:「為什麼網站的頁面做出來和當初確認的版型不一樣?」在響應式網站成為主流之後,這個問題就常常在案件進行當中發生。

但其實,這並非是設計師的問題,而是由於響應式網站會依照不同的螢幕解析度、尺寸而改變樣式;而在網頁製作過程的第一階段「版型設計」,通常設計師會先以「圖片」的方式呈現給客戶做校稿做設計方向的確認,而一般在客戶沒有指定特定的螢幕解析度的話,設計師通常會用最常用的螢幕解析度[1920px X 1080px]作為網站的最佳解析度。
要如何確認我的電腦螢幕解析度數值呢?
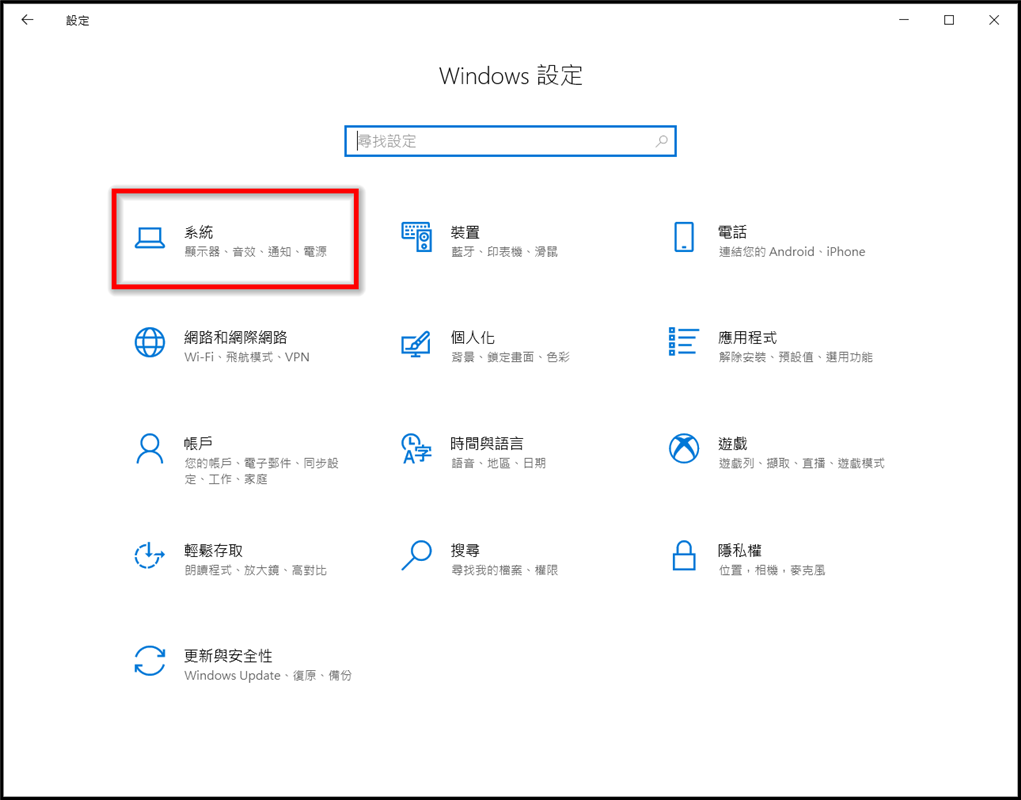
在 [開始] > [設定] > [系統] > [顯示]。

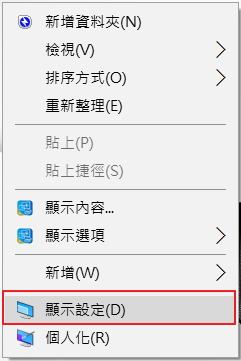
或者在桌面點滑鼠[右鍵] > [顯示設定]

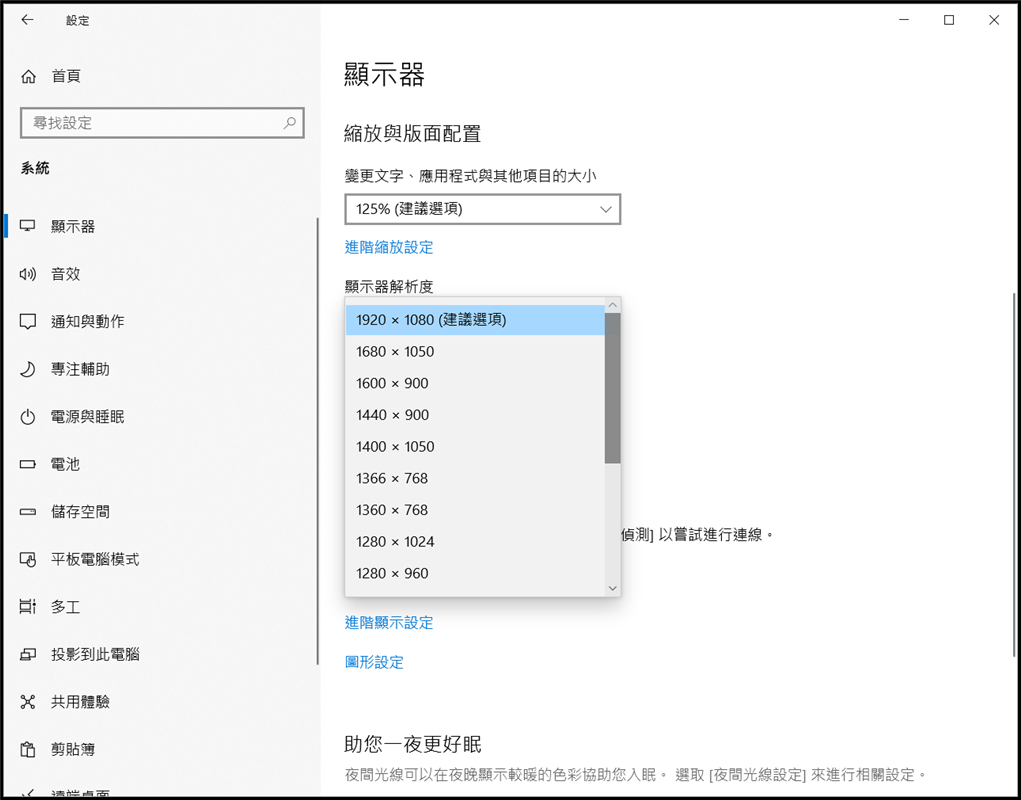
在顯示器設定的頁面,可設定顯示器解析度

為什麼我設定1920 X 1080之後,網頁還是跑版?
最常發生設定螢幕解析度為1920px寬,但還是會出現網頁 “跑版”的狀況,其實這並非網頁跑版,而是系統設置字體比例的原因。最常見的狀況是現在有許多電腦設備雖然顯示卡可支援到1920X1080的解析度,但是螢幕尺寸並沒有到這麼大(如筆記型電腦、或者較小的螢幕),為了避免在高解析度之下小螢幕的字體會變得過小,系統會將文字尺寸建議改為125%或150%來改善視覺體驗,但是這個設定也會影響到響應式網頁的版面。

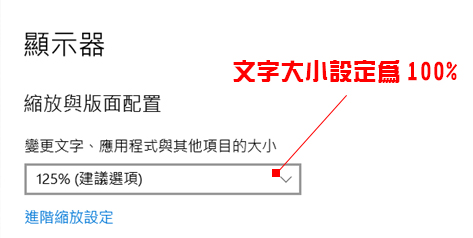
要特別注意的是,許多筆電或特定裝置會在文字125%或150%的旁邊顯示 (建議選項),但並非表示這是1920 X 1080最佳解析度的正確設置,如果您要瀏覽正確的版面,還是要先將文字設定到100%,或者更換到其他電腦觀看較為準確。
基本上響應式網站還是會因應大多數的螢幕解析度去做對應,但是如果要維持校稿的一致性,還是建議您使用 1920px X 1080px 螢幕解析度、文字大小100%的設定來做校稿。
其他相關文章:
文章列表
SEO 優化 (2)
挑選網站設計公司 (3)
購物網站設計 (4)
醫療網站設計 (2)
教育網站設計 (2)









